Event Bind with Component in Angular
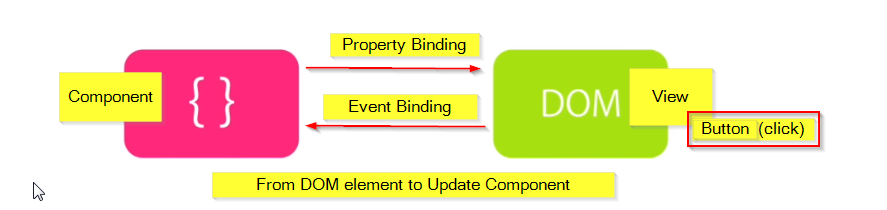
DOM element have events that event can be handle through the component methods…
With DOM Event we update the component ….

DOM elements have events like keystroke / Mouse Movements / clicks etc…..
We can bind Event with Two syntax
i) Option
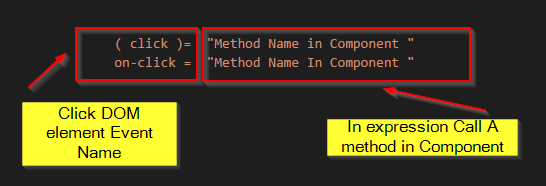
( ) = ” “
Branthisis = Binding Expressions

Just put event name in the branthisis and in the expression put method name like this …
( click ) = ” showList( ) “
Here is click is the event name and showList( ) Method in the component …
ii) Option
Another way is prefix ” on- “ prefix with Element Event …. Like this
On-click = “ showList( ) “

let say we have DOM element button and we can bind Event as following Screen
<button (click) = ” ” > Show List < / button >
with prefix
<button on-click=” ” > Show List </button>

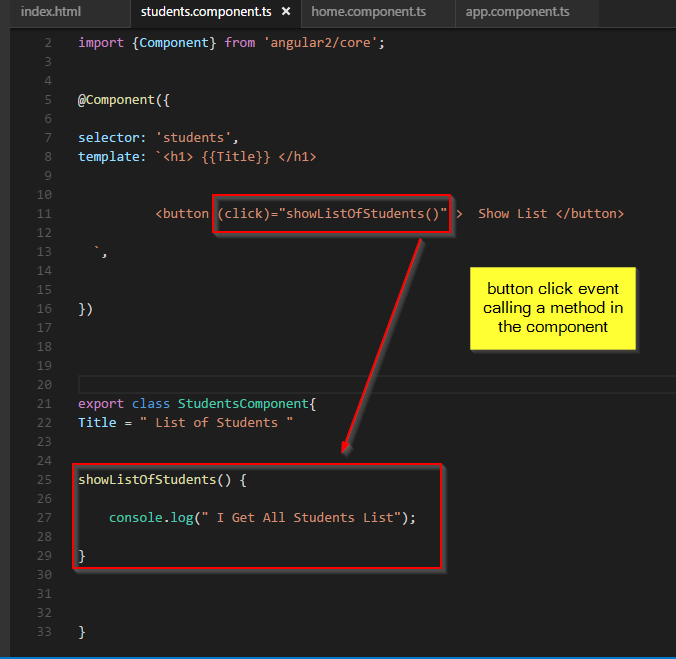
lets Bind this button with Event handler or Method in the component ….
You Can see the Following Screenshot a method ” showListOfStudents( ) ” ….
we user click on the button the “showListOfStudents( ) ” method will call …

in mathod “showListOfStudents( )” where string message ” I Get All Students List “ going to log in the browser console..
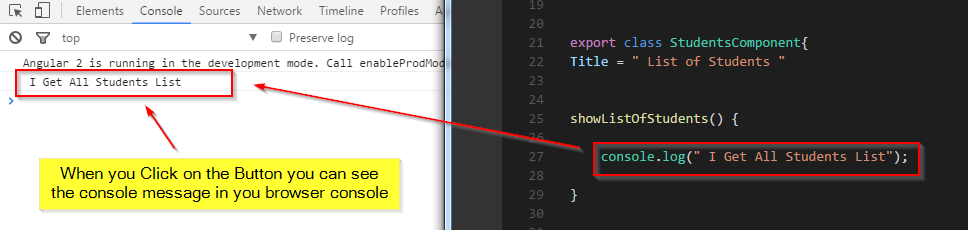
see the following screen shot when i ‘clicked on the Button message is appear in the Console ”

DOM element Event use to communicate with the component method.



Leave a Reply